Delay Image Loading Until Visible in WordPress Blog
Who doesn’t love speedy website, all web users want sites which are fast and has less disturbing elements. As I said earlier, there are many factors which help in improving the speed of your website and one important factor are images. In this tutorial I will tell you how you can easily delay loading of images in a WordPress blog and make them visible only when a visitor reaches that location of the image.

Image Credit: kasonz
If you are a regular visitor of my website, you must have noticed many changes in recent past few months. And apart from new theme you must have notice images in my post are loaded with delay and once you reach at that point.
Yes, by delaying your image loading, you can increase your website speed to a considerable amount. If you are not using WordPress theme like HowTo which has inbuilt delay option for images, you can choose a plugin to do that.
Recommended Article: 20 Awesome Portfolio WordPress Themes
You must have noticed that some websites are very rich in images and browsing those sites becomes hack lot of problem when their images keep on loading and hangs your browser.
So the solution is to delay loading of images and make them visible only when we reach at their position. For this task you can use WordPress plugin called Advanced lazy load by kasonzhao.
By installing this plugin on your website, reduce the loading time while opening WordPress website, accelerate page opening time.
Features of Advanced Lazy Load WordPress Plugin
- Reduce server side loading time
- Able to skip specific pages/urls
- Able to skip img class
- Increase website speed
- ON/OFF lazy load on Mobile devices
- Reduce server side loading time
- Able to skip specific pages/urls
- Able to skip img class
- Increase website speed
- ON/OFF lazy load on Mobile devices
After reading above features and benefits of “advance lazy load” WordPress plugin, I am sure you have got an idea what this plugin can do for you.
The main work of this plugin is to speed up your website by delaying the loading of images. The images which are not in visible part of website are not loaded until the user scrolls to them.
Advance lazy load plugin is very easy to configure, after you download it from the WordPress plugin repository, just click on activate and you are good to go. When a user opens your website, they will see the text first and then the images will load. Images which are not in the viewport area will not load until the user scroll to it.
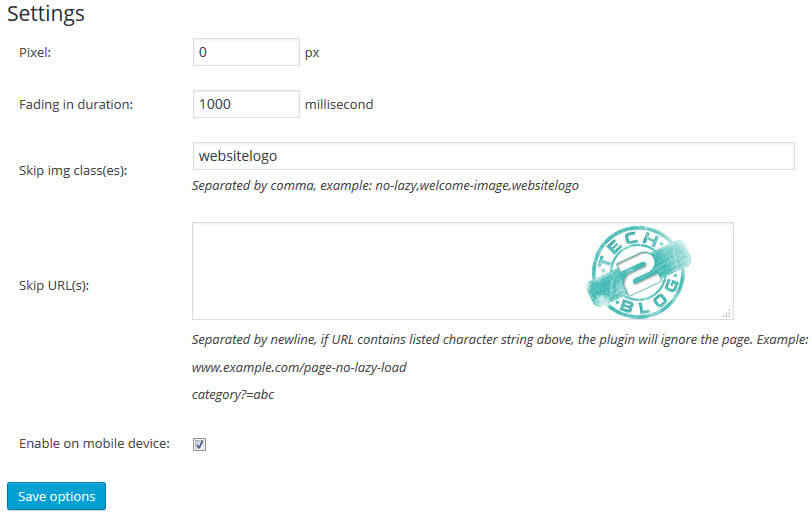
Currently there are 5 settings which you configure in this plugin i.e. Pixel, Fading in duration, Skip img class(es), Skip URL(s) and Enable on mobile device. Below are the setting which we have done for our technology and social media blog Tech2Blog.com.

Pixel: The distance between image and bottom of browser. The number of pixels can be positive or negative.
Fading in duration: This is the time plugin will take to go from zero opacity to 100. This for providing a better user experience.
Skip img class(es): This is a good to skip any image class which is defined in the WordPress theme.
Skip URL(s): This is good option if you want to disable this plugin for a particular post or pages of your website.
Enable on mobile device: If you check this option, images loaded on mobile will also have a lazy load effect. Good for giving fast speed in Smartphones.
You can use the settings as shown in the screenshot above or just customize your own as per your need. Do let me know what are your thoughts about this plugin through your comments. If you like the functionality of this plugin, do not forget to share this post.




